Diaporama
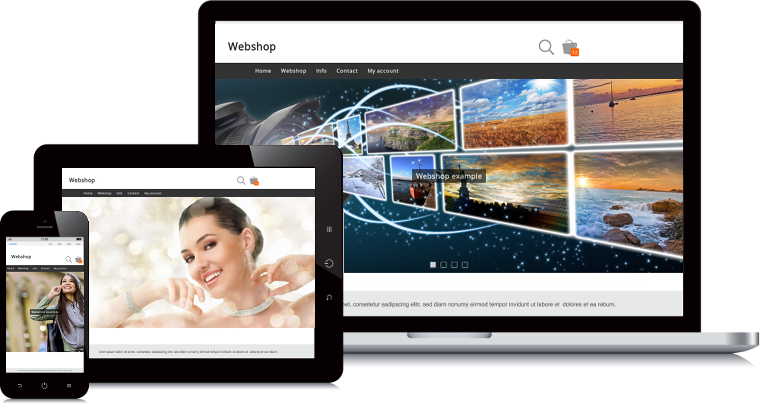
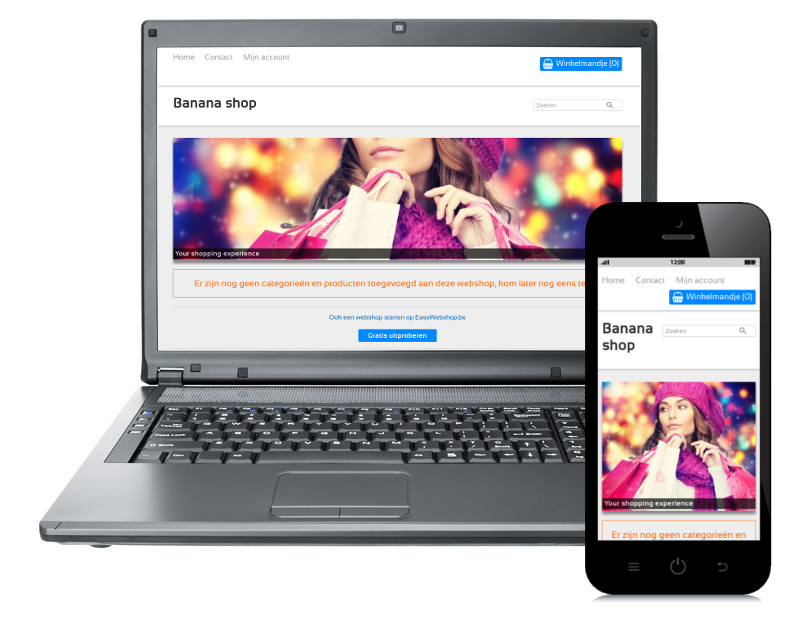
![]() Cette fonction vous permet d'ajouter un diaporama (une présentation d'une série d'images fixes) à votre boutique en ligne. Généralement, le diaporama est la première chose que vos visiteurs remarqueront, il s'agit donc d'une excellente occasion de laisser une bonne impression.
Cette fonction vous permet d'ajouter un diaporama (une présentation d'une série d'images fixes) à votre boutique en ligne. Généralement, le diaporama est la première chose que vos visiteurs remarqueront, il s'agit donc d'une excellente occasion de laisser une bonne impression.

Vous pouvez utiliser le diaporama sur votre page d'accueil, les pages de catégories et les pages ajoutées récemment. Le diaporama est adapté aux moteurs de recherche, disponible en version mobile et en plusieurs langues. Vous pouvez créer plusieurs diaporamas, un diaporama peut être ajouté à plusieurs pages et une page peut contenir plusieurs diaporamas.
Malgré toutes ses caractéristiques, le diaporama est très facile à utiliser. La chose la plus importante à garder à l'esprit est de fournir de grandes photos de haute qualité.
Ajout d'un nouveau diaporama
Naviguer vers Marketing > Diaporama. Lorsqu'il n'y a encore aucun diaporama, vous verrez le nouveau formulaire de diaporama. S'il y a déjà des diaporamas, vous pouvez ajouter un diaporama supplémentaire en choisissant Ajouter dans le menu de sélection du diaporama.
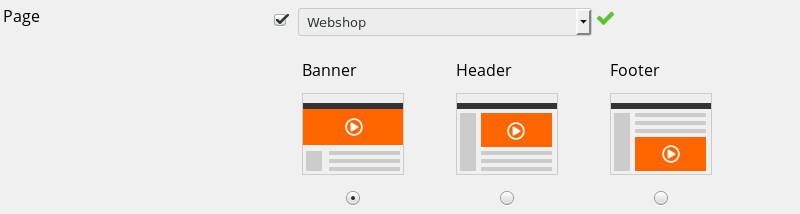
Ensuite, choisissez la page et l'emplacement de la page où vous voulez ajouter le diaporama.
Les diaporamas peuvent être différents pour chaque langue, donc répétez l'opération si votre boutique en ligne est en plusieurs langues. Vous pouvez modifier la langue dans le menu de sélection de la langue.

Vous pouvez naviguer dans vos diaporamas en utilisant le menu de sélection des diaporamas.
Ajouter et éditer une diapositive
Cliquez sur le bouton Nouvelle diapositive pour ajouter une nouvelle diapositive à votre diaporama.
Cliquez sur l'icône Éditer à côté de la diapositive pour éditer la diapositive choisie.

- Photo
- La partie la plus importante de votre diaporama est celle constituée par des photos de haute qualité. Il est conseillé de télécharger les grandes photos possible : ainsi, elles ne seront pas floues si elles sont étirées. La taille maximale du fichier est de 5 MB, les formats autorisés sont .jpg, .gif et .png. Si la photo est trop grande, elle sera proportionnellement redimensionnée en 1 920 x 1 920 pixels.
Vous pouvez également choisir Insérer une image. Cela vous permet de choisir et d'acheter une image d'archives. Pour une qualité optimale, nous vous recommandons de choisir la plus grande taille lors du téléchargement de l'image. - Texte
- Texte qui sera affiché sur la diapositive. Laissez ce champ vide sans texte.
- Visible
- Cette option vous permet de masquer temporairement une diapositive sans devoir la supprimer.
- Lien hypertexte
- Vous pouvez avoir votre lien de diapositive vers un produit, une catégorie, une page interne ou une page externe. Si vous choisissez de créer un lien vers un produit, entrez et sélectionnez le code produit. Pour les catégories et les pages, choisissez la catégorie ou la page souhaitée à partir du menu de sélection. Pour une page externe, inscrivez l'adresse Web. Laissez le lien hypertexte vide si vous voulez simplement afficher l'image sans lien.
- Page
- Choisissez la page et l'emplacement de la page où vous souhaitez ajouter le diaporama. Pour ajouter le diaporama sur plusieurs pages, cliquez sur le bouton Ajouter.
- Secondes
- Choisissez le nombre de secondes d'affichage de chaque diapositive.
- Hauteur
- Choisissez la hauteur de votre diaporama.
- Précédent / Suivant
- Choisissez si vous souhaitez que les flèches précédentes et suivantes soient affichées sur le bord de chaque diapositive. Cela permet à vos visiteurs de naviguer vers la diapositive précédente et suivante.
- Navigation
- Choisissez si vous souhaitez que des carrés ou des cercles de navigation s'affichent sur la diapositive. Cela permet à vos visiteurs de naviguer vers des diapositives individuelles.
- Barre de progression
- Choisissez si vous souhaitez afficher une barre de progression en bas de chaque diapositive. Lorsque la barre de progression a atteint la fin, la diapositive suivante s'estompe.
- Taille du texte
- Choisissez la taille des textes sur vos diapositives.
- Affichage du texte
- Choisissez l'emplacement des textes sur vos diapositives.
- Le diaporama ne s’affiche pas
- Lorsque vous activez le module de diaporama, le mot-clé [WEBSHOP_SLIDESHOW1] se place automatiquement sur la page d’accueil. Il est possible que vous ayez supprimé ce mot-clé. Remettez le mot-clé sur la page où vous souhaitez que le diaporama apparaisse.
- Navigateur web obsolète
- Le diaporama n’apparaît pas dans Internet Explorer qui est obsolète. Malheureusement, nous ne pouvons pas faire quoi que ce soit à ce sujet : le diaporama fonctionne bien dans tous les navigateurs modernes (Edge, Firefox, Chrome et Opera).
Modifier l'ordre des diapositives
Après avoir ajouté des diapositives, vous pouvez les déplacer en les faisant glisser et en les faisant glisser et en les déposant avec votre souris, ou en cliquant sur les flèches haut et bas.

Éditer un diaporama
Vous pouvez trouver le formulaire pour éditer votre diaporama sous la liste des diapositives. Chaque diaporama peut avoir des paramètres différents dans chaque langue. Nous vous recommandons de conserver des réglages cohérents entre vos diaporamas : ainsi, vos visiteurs ne se tromperont pas.

Conseils et astuces pour le diaporama
Le diaporama insérera automatiquement le mot clé [WEBSHOP_SLIDESHOW1] sur vos pages et catégories. Pour mieux contrôler l'emplacement de votre diaporama, vous pouvez déplacer ce mot-clé. Le numéro dans le mot-clé fait référence au numéro du diaporama.
Le texte de vos diapositives sera automatiquement indexé par les moteurs de recherche. Évitez d'ajouter des images contenant du texte : ces textes ne seront pas indexés par les moteurs de recherche.

Un grand diaporama aura meilleure apparence qu'un diaporama carré. Pour obtenir cet effet, les photos sont parfois coupées en haut et en bas. Sur les appareils mobiles, le diaporama s'adapte à la taille de l'écran. Gardez cela à l'esprit lorsque vous placez du texte directement sur les images de vos diapositives.
Supprimer une diapositive
Cliquez sur l'icône Supprimer à côté de la diapositive pour supprimer la diapositive choisie.

Une diapositive supprimée ne peut être récupérée.
Supprimer un diaporama
Pour supprimer un diaporama, supprimez simplement toutes les diapositives de votre diaporama.
Un diaporama supprimé ne peut être récupéré.
Problèmes possibles
Page suivante: Analyse d'audience - Google Analytics
- Introduction
- Gestion des produits
- Configuration de la boutique
- Paramètres du compte et de la boutique
- Méthodes de paiement et prestataires de services de paiement
- Factures et conditions générales
- Définition des frais d'expédition
- Réductions et surtaxes
- Enregistrement et transfert des noms de domaine
- Boutique multilingue
- Connexion à d'autres plateformes
- Adresses web personnalisées
- Gestion de plusieurs boutiques en ligne (Multishop)
- Envoi automatique d'e-mails aux clients
- Concevoir une belle mise en page
- Gestion des commandes
- Marketing
- Modules
- Sauvegardes et exportation des données
- E-mail et messagerie web
- Comptes administrateur
- Photos de haute qualité
- Authentification à deux facteurs
- Étiquettes
- Meta tags - Vérification d'un site Internet
- Chat en direct
- Diaporama
- Analyse d'audience - Google Analytics
- Filtres
- Point de Vente (PDV)
- Champs du formulaire
- Produits numériques ou virtuels
- Système de réservation (Symcalia)
- Livre d'or
- Contacter le service d'assistance
